Data
Tableau
【Tableau教學】7種超實用散佈圖Scatter Plot,加入社團免費下載步驟解析工作簿
2019-07-12
本文重點
- 想強調「相關性Correlation」的資料關係時,可以用哪些圖呈現?
- 散佈圖的7種樣貌
- 加入實力派線上學習社群,免費下載步驟工作簿
一、適合用來表達相關性的圖表:
當我們必須展示兩個或多個變數間的關係,就很適合參考 Andy Kriebel 在 Tableau Public 上的經典之作Visual Vocabulary 的「Correlation」這類別的圖表來展現。
在 Financial Times 上,常見運用範例是:通膨與失業率、收入即平均壽命的資料。
若參考 Visual Vocabulary,共列了5種常見圖表來呈現這樣的資料關係
- 散佈圖 Scatterplot
- 泡泡圖 Bubble (基本上就是散佈圖的變形,用泡泡大小展現第三變量)
- 折線圖+柱狀圖 Line+Bar (這個用雙軸即可完成)
- 連接散佈圖Connected Scatterplot
- XY 熱圖 XY heat map
而本篇教學會特別以 散佈圖Scatter Plot 為主軸,延伸做了6種不同的變形,也使用了Tableau 2019.2版本的新功能之一 Parameter Action 參數動作 以及 2018.3版本就有的 Set Actions集動作 功能喔!
二、7種散佈圖的步驟解析
- 基本的 Basic Scatter Plots
- 動態的 Dynamic Scatter Plots
- XY基準軸可變動的四象限圖Interactive Quadrant Chart with Parameter Action
- 時間序列的Time-series Scatter Plots
- Basic Connected Scatter Plot
- 會動的Connected Scatter Plot
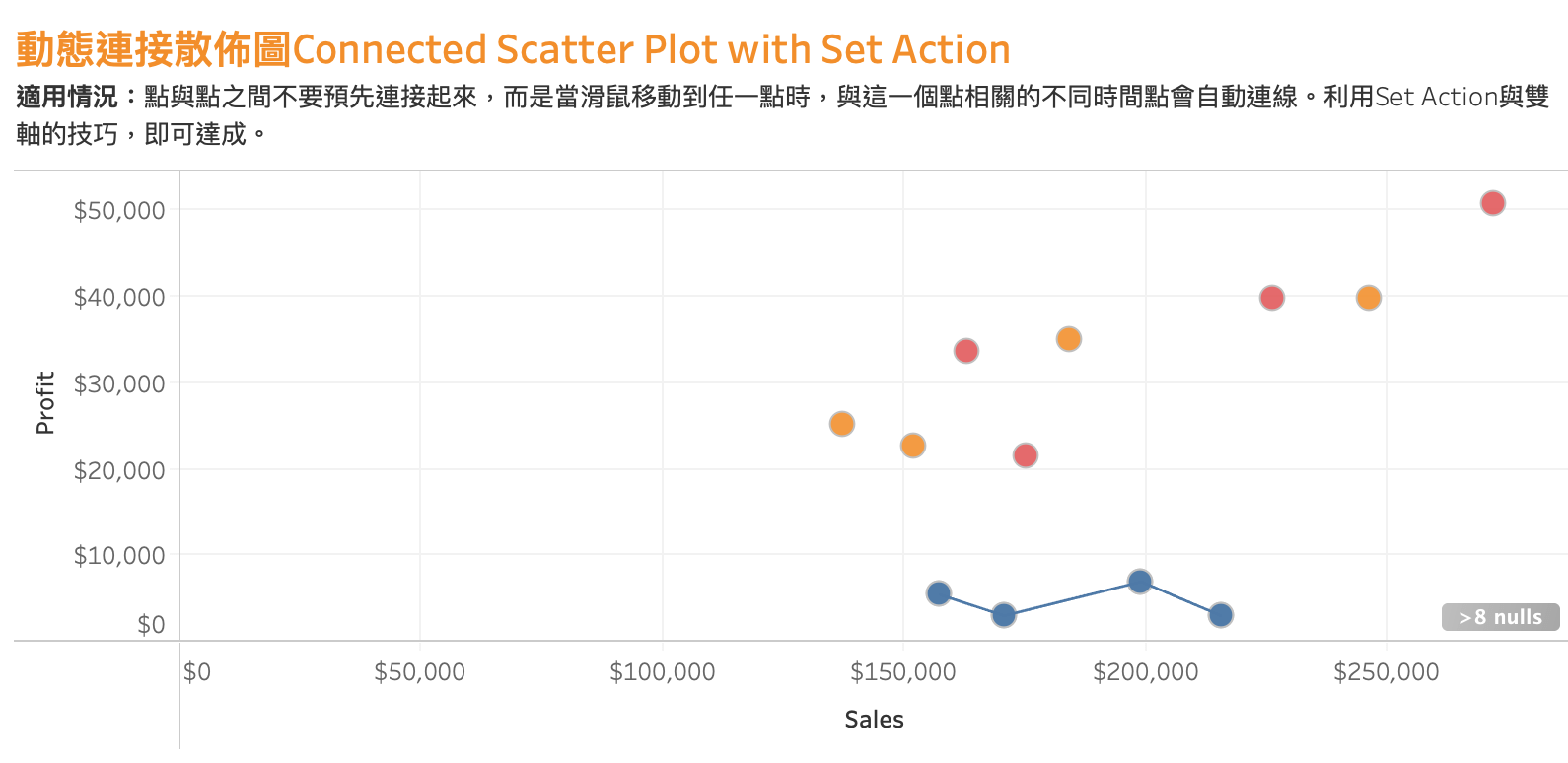
- 動態連接Connected Scatter with Set Action
❶ 基本的 Basic Scatter Plots
用 Tableau 製作真的非常簡單,基本上只要三步驟即完成。
- 兩個數值Measure ,分別放到Columns, Rows(此時在視圖上只有一個點Aggregate Measures)
- 在最上方Analysis處,點選Aggregrate Measures一下,取消勾選,所有資料點就會全部灑在視圖上
- 再選擇一個維度Dimension放到Marks Card內的Color就好囉
❷ 動態的 Dynamic Scatter Plots
當你想要讓看圖表者自己自由組合兩兩變數間的關係,且不用另外創建新的視圖時,利用Parameter小技巧,就可達到這樣的目的。
- 創建兩個一樣的Parameter(String type)
- 創建兩個邏輯計算式Calculated Field 去連動Parameter1&2 與資料間的關係
- 創建視圖!把剛剛創建好的兩個延伸計算欄位分別放到Columns and Rows
- 最後來點優化小技巧Formatting Tips :由於X,Y軸會隨著user的選擇而動態變化,那X,Y軸在視圖上的Label也要跟著變動才行,只要將Parameter1&2 分別放到Columns and Rows即可。
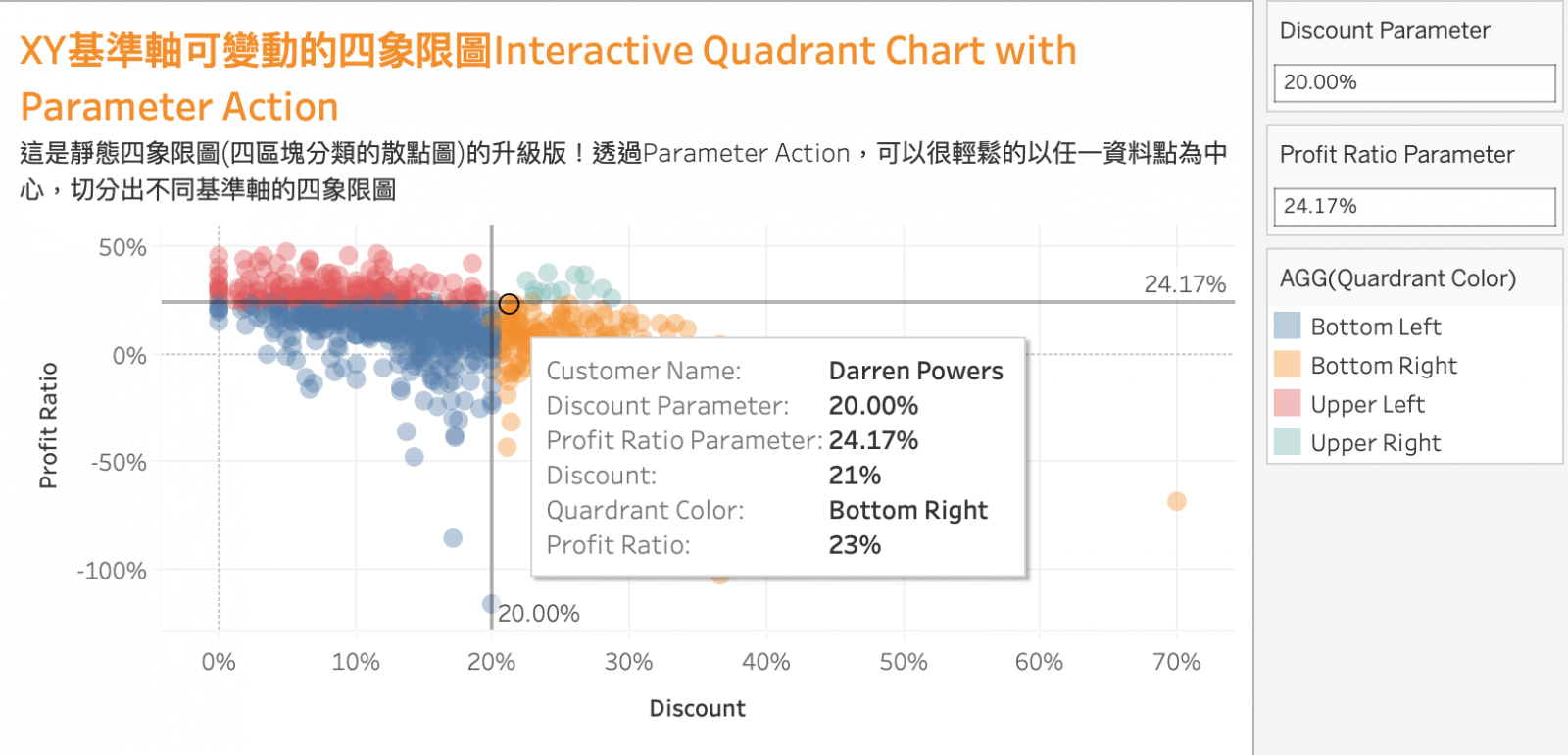
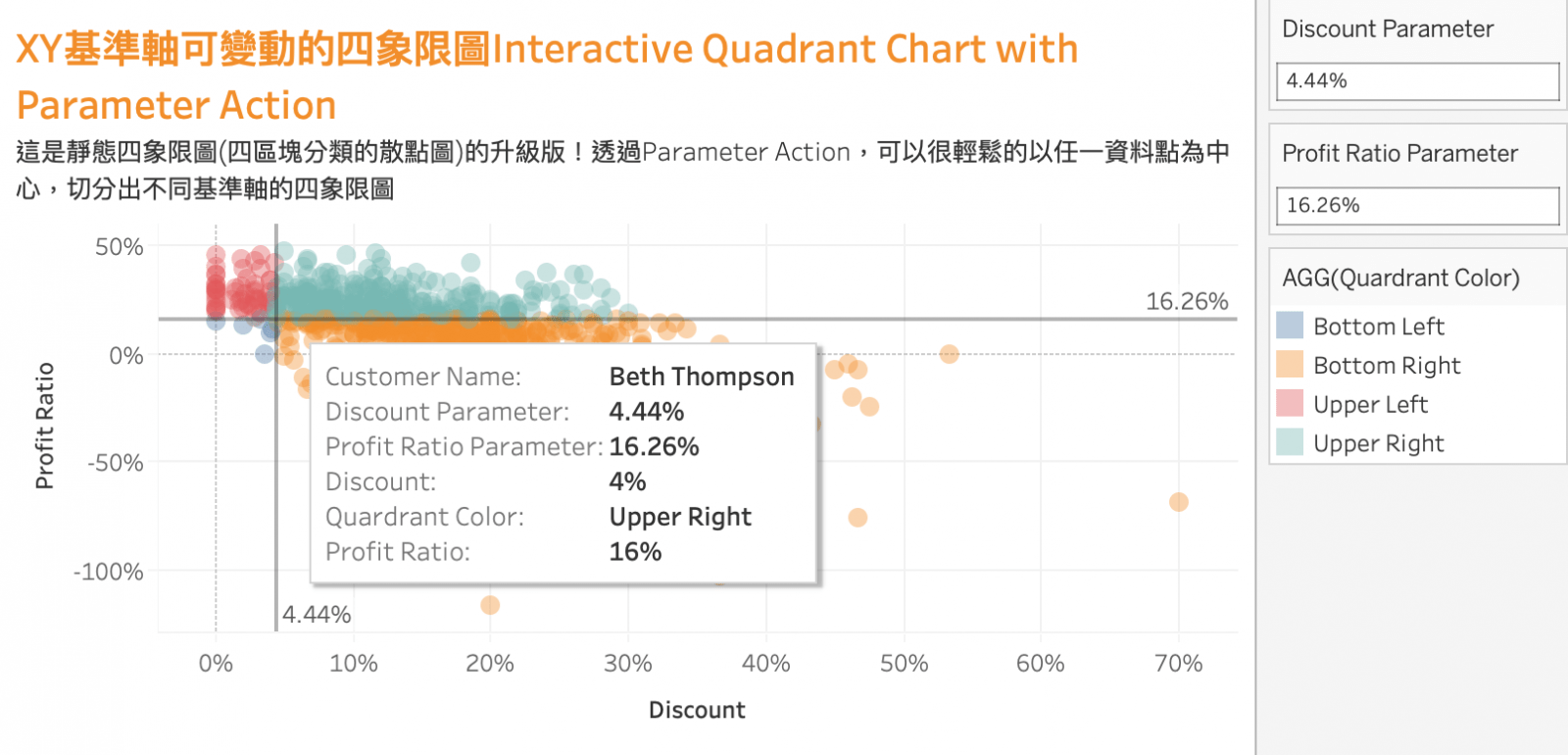
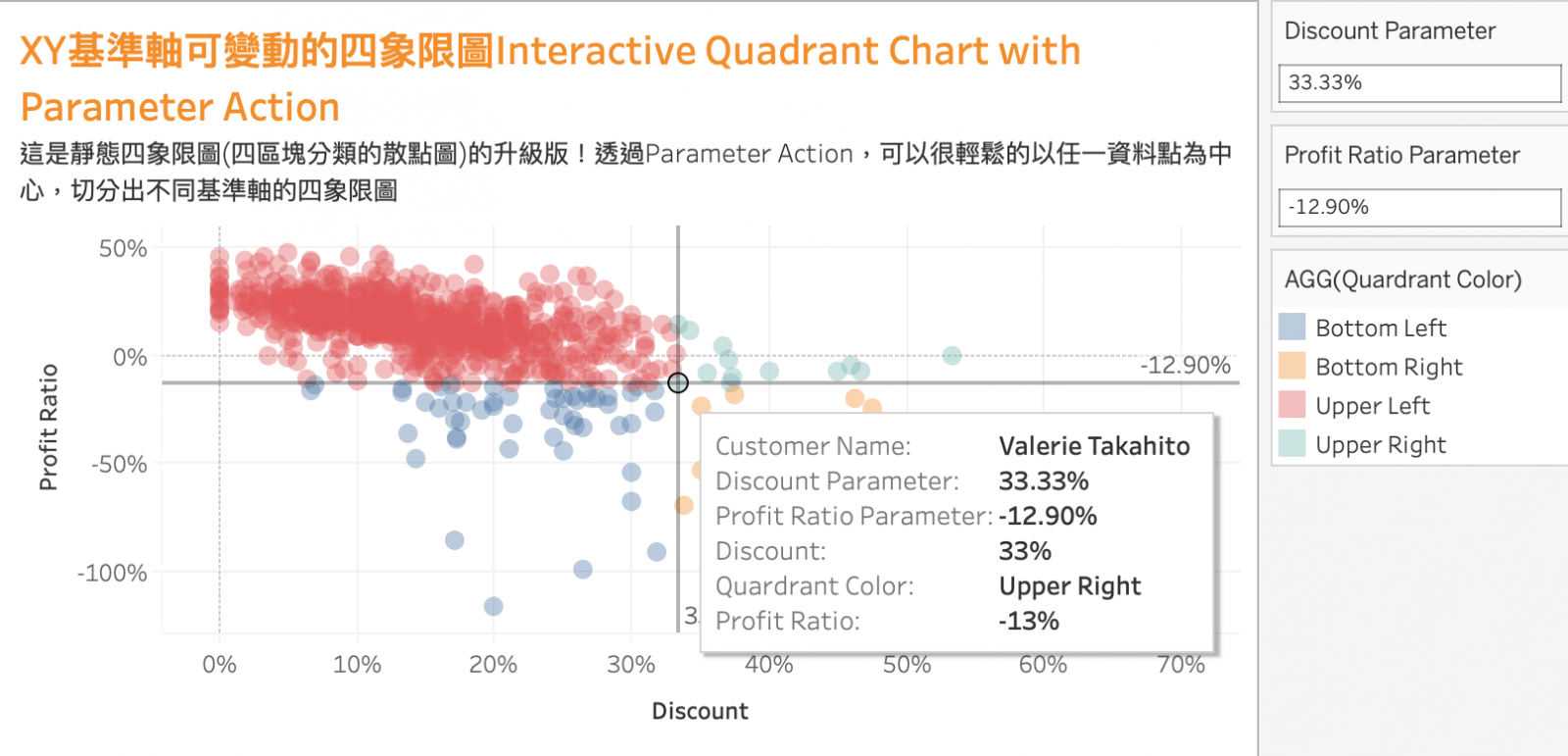
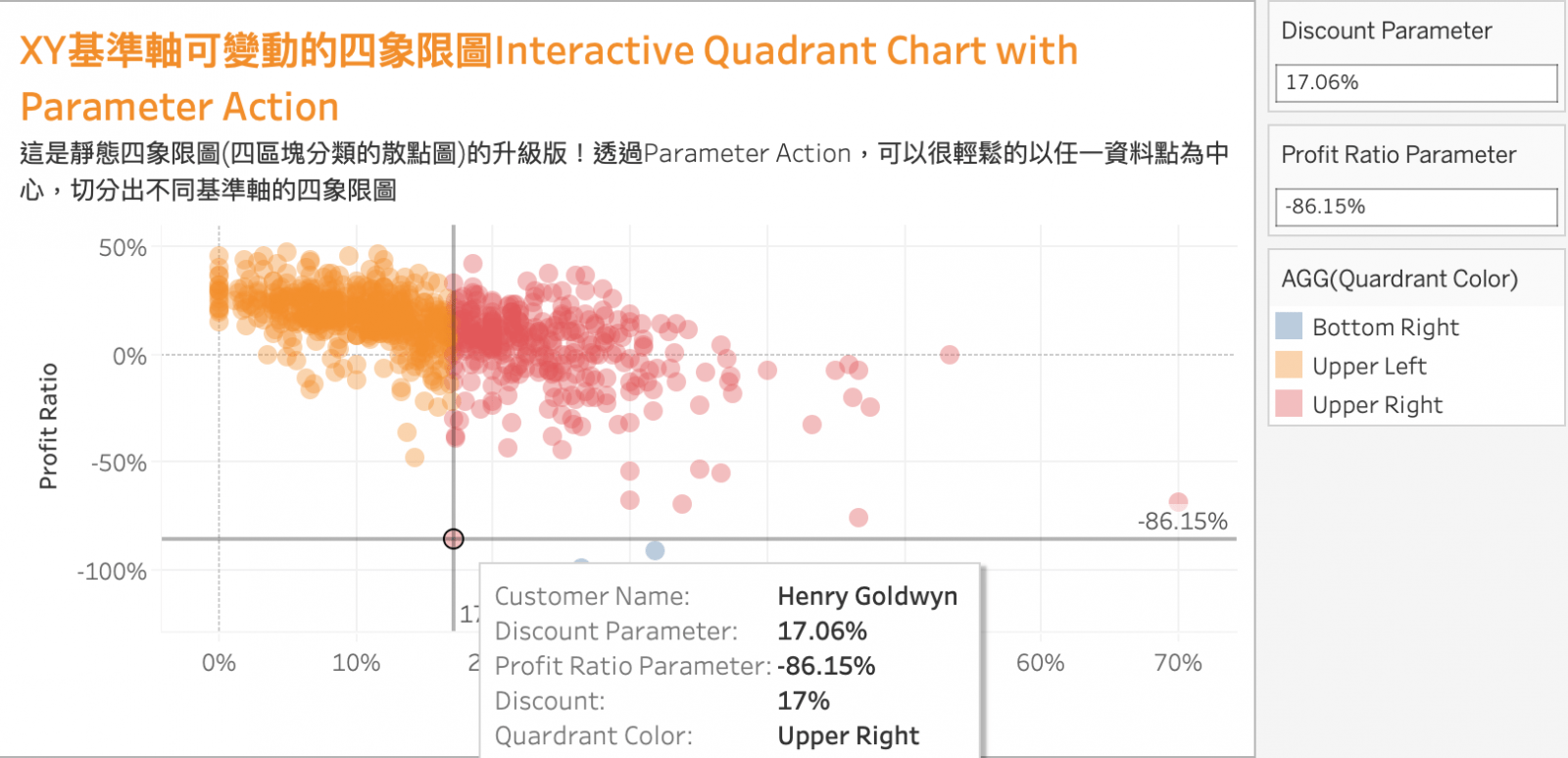
❸ XY基準軸可變動的四象限圖
這是靜態四象限圖(四區塊分類的散點圖)的升級版!透過Parameter Action,可以很輕鬆的以任一資料點為中心,切分出不同基準軸的四象限圖
- 以Discount vs. Profit Ratio 為例,以此區分四類客戶群,因此把Customer Name放到Marks內的Details
- 建立Discount & Profit Ration的Parameter
- 放入Reference line,且這個reference line的數值會隨著步驟2建立的兩個parameter變動而變動
- 建立Worksheet Action,在上方的[Worksheet],選擇[Actions],Add Action內的[Change Parameter]
- 建立一個叫做[Update Discount]的Parameter Action後,將發現當你Hover over在視圖上的任一資料點時,Discount Parameter 的值會以那個資料點而變動。同理,再建立另一個叫做[Update Profit Ratio]的Parameter Action
- 最後目標是,用顏色來區分四個象限,利用邏輯判斷式建立一個叫做[Quadrant Color]的延伸計算欄位,再把[Quadrant Color]丟到Marks內的Color即可完成!




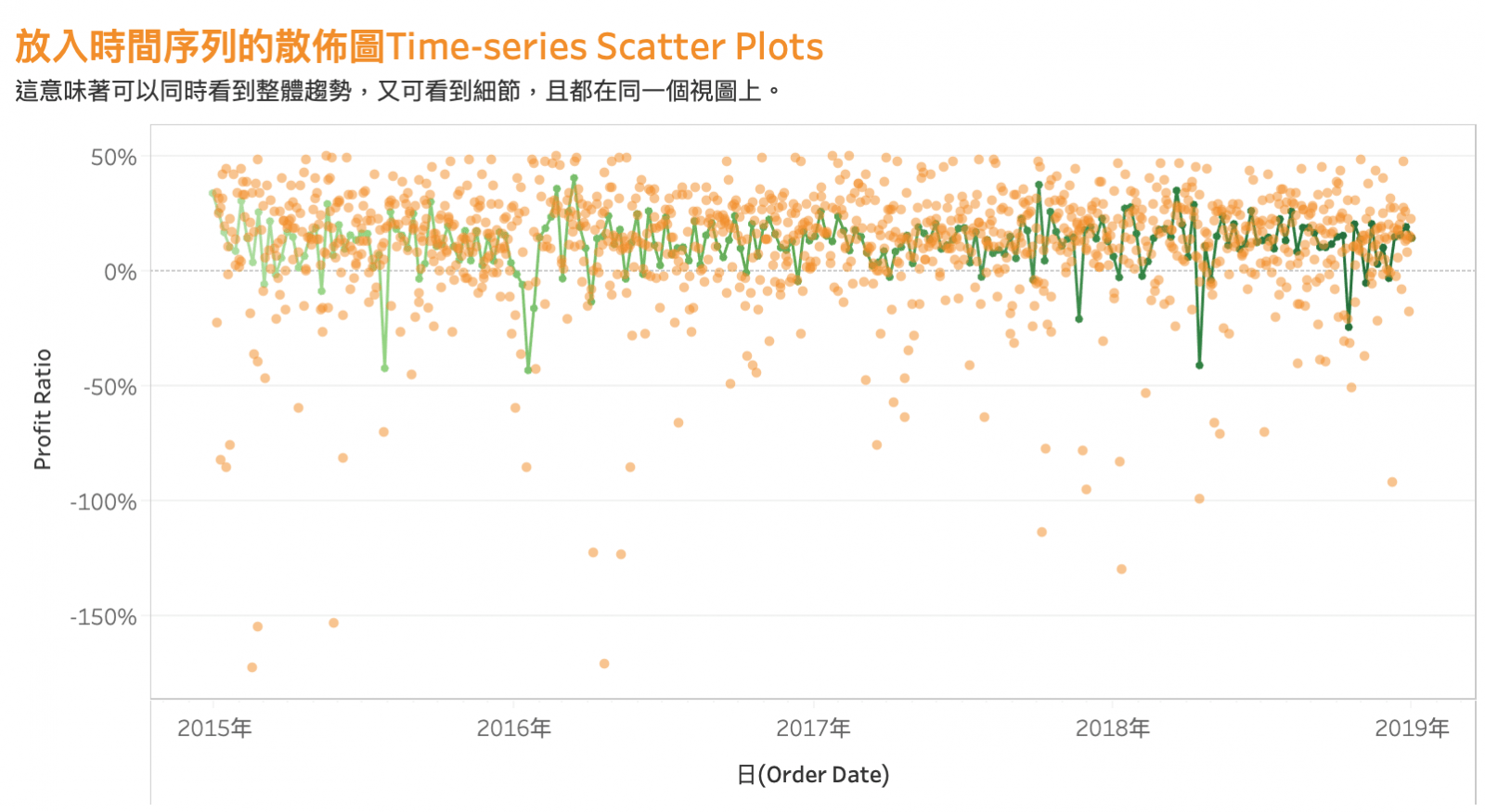
❹ 放入時間序列的Time-series Scatter Plots
- 以Profit Ratio 為例,想看每週的變化,同時又想看每天的細微變化。先把Profit Ratio放入Rows再把Order Date放入Columns,改成Day(Order Date)並將Marks從line改為Circle後即可看到一張每日Profit Ratio的落點散佈圖了。
- 直接在Columns上複製Day(Order Date)並改為Week(Order Date),再做雙軸並同步
- 從此可以看到有8個outlier,8天是利潤率很差的情況,但這幾天卻不是屬於週利潤率最差的那幾個低點,由此或許可以先去查[週低點],而那8天的outlier為次之探究的重點

❺ 基本連接散佈圖Basic Connected Scatter Plot
- 以Liberal democracy Index和Government Effectiveness Index在不同國家,從有記錄以來到2014年的資料為例。點選這兩個Measure,會在視圖上聚合成一個點。
- 將Entity 放入Color(此時全球所有國家都會灑在上面,在此範例只挑選幾個國家出來就好
- 並將Mark Type 改為line(這樣在Tooltips旁邊就會出現[Path]的選項)
- 把Year 放入Path,這樣每個國家的每一年變化就會用線連起來了
❻ 會動的連接散佈圖Moving Connected Scatter Plot
- 承接上一個視圖,將Marks Type由line改回Circle
- 將Year 拉到Pages區塊
- 將出現的動畫控制板上,勾選[Show History]
❼ 動態連結散佈圖Connected Scatter Plot with Set Actions
- 首先,一樣先建立最基本的散佈圖,選擇Sales and Profit. 用Category區分三大類,Year 放入Detail
- 在Category上建立Set,命名叫做[Category Set]
- 然後建立兩個邏輯判斷式與延伸欄位[Category Sales]、[Category Profit],去連動[Category Set]跟數值Sales and Profit,也就是當hover over在任一點上,在同一個category下不同時間的數值點,會自動連線。
- 分別將剛剛建立的延伸欄位,放到Columns and Rows 並做Dual Axis雙軸、同步座標軸。
- 開啟Marks的第三個Panel,把Category Profit and Category Sales改為Line,並將Years放入Path.
- 最後,終於來到要透過Set Action的功能,來建立連線了!點選最上方Worksheet,底下的Actions,選擇[Change Set Values]進去設定